Справка:Вставка иллюстраций
В статьи на War Thunder Wiki можно (и нужно) вставлять изображения. Но перед тем, как размещать их в тексте статьи, их сперва необходимо загрузить на вики. Сделать это можно на странице Загрузить файл, попасть на которую вы сможете также по ссылке в разворачиваемой панели «Инструменты» в левой части страницы.
В ходе загрузки файла можно поменять его имя и добавить краткое описание. Имя файла может состоять из нескольких слов (кириллицей или латиницей), разделённых пробелами или знаками нижнего подчёркивания (в вики-разметке нижнее подчёркивание автоматически преобразуется в пробел сразу после записи).
При загрузке файлов используйте для них осмысленные понятные имена!
Удачные примеры:
- БРЭМ на базе Tiger (P).png
- Ю-87Г Руделя.jpg
- Sla 16 установка на танк.jpg
Примеры неудачных имён:
- 3eYIv63ADtM.jpg (бессмысленный набор символов)
- Image1.jpg (еще одно бессмысленное название)
- CK.jpg (на самом деле имеется в виду Cobra King, но сразу и не понять)
Если загружается серия изображений, к каждому из которых сложно придумать уникальное имя, их можно просто пронумеровать. Например, Cobra King - скриншот 1.jpg, Cobra King - скриншот 2.jpg, Cobra King - скриншот 3.jpg и т.д.
Краткое пояснение часто используется для указания источника, из которого было взято изображение. Пример: "Взято из Walther Spielberger Panzerkampfwagen Tiger und seine Abarten". Старайтесь указывать источник, если вы взяли изображение из какой-либо книги.
Вставить в статью изображения можно двумя основными способами: каждое изображение как отдельное или как галерею изображений.
Содержание
Вставка по отдельности
Визуальный редактор
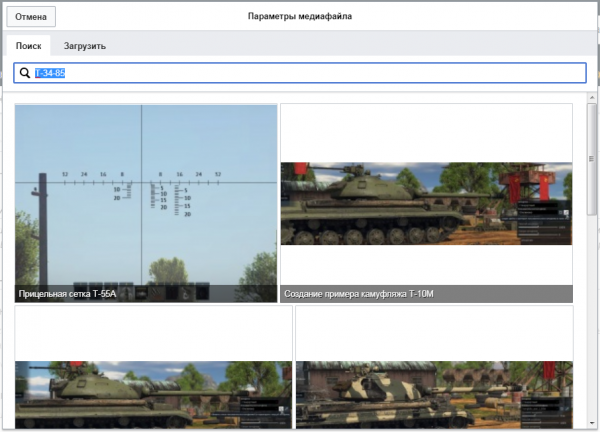
Если вы работаете в визуальном редакторе, то вставить изображение можно нажав на кнопку «Медиафайл» в меню «Вставка». Нажатие на эту кнопку откроет диалоговое окно, в котором вам сначала предложат найти и выбрать один из уже загруженных файлов, либо загрузить новый со своего устройства:
В разделе «Поиск», соответственно, можно найти и выбрать уже загруженное на вики изображение, а в разделе «Загрузить» — загрузить новое со своего устройства.
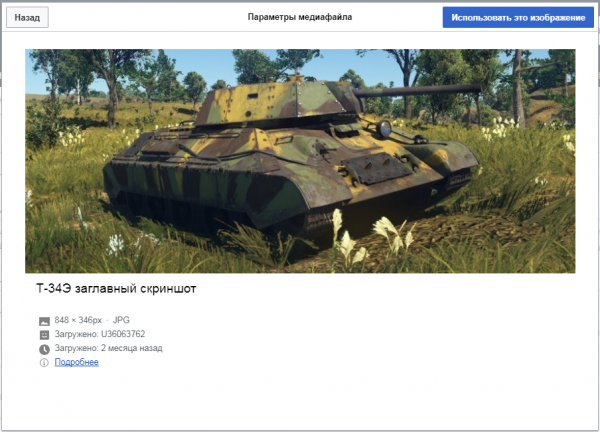
После того как вы выберете желаемое изображение, редактор увеличит его, выведет основную информацию о графическом файле и запросит подтверждение правильности выбора:
Если изображение выбрано верно, то можно смело нажимать кнопку «Использовать это изображение», в противном случае нажмите «Назад».
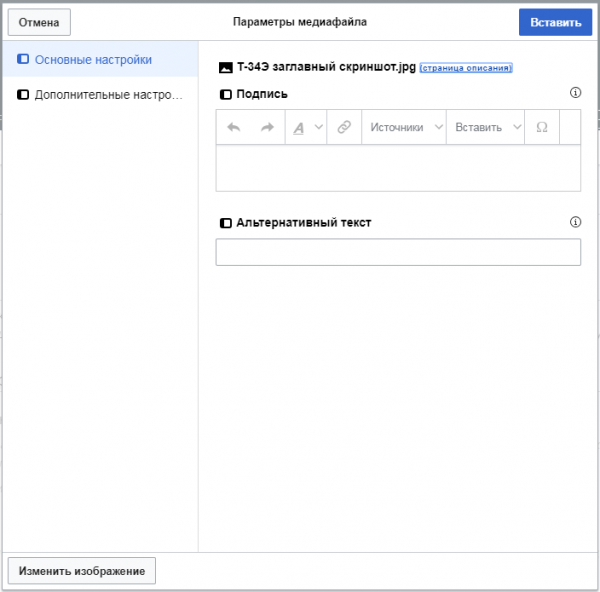
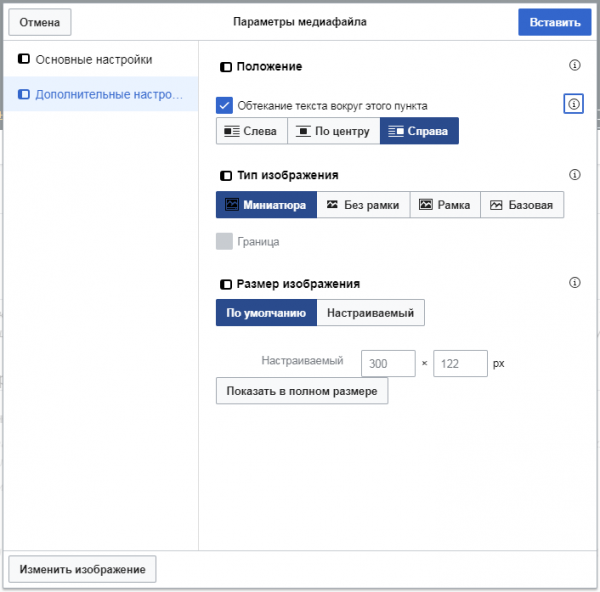
Следом появится окно настройки вставляемого изображения. По умолчанию это миниатюра изображения, без описания, с выравниванием справа и шириной в 300 пикселей. Без особой надобности эти параметры, кроме описания, изменять не нужно.
В разделе «Основные настройки» можно добавить подпись под изображением, а также добавить альтернативный текст, на случай если изображение не будет загружено (не обязательно).
В разделе «Дополнительные настройки» можно изменить положение изображения, настроить его тип и размер. Значения по умолчанию изменять не рекомендуется.
После того, как закончите с настройкой параметров, нажмите кнопку »Вставить» и изображение появится на странице.
Редактор вики-текста
В редакторе вики-текста для вставки изображения необходимо использовать специальной код, синтаксис которого представлен ниже:
[[Файл:{Имя_файла}|{параметры}|{подпись}]]
Имя файла включает в себя полное имя загруженного на вики изображения, в том числе с расширением, пример: Example.jpg
Параметры изображения могут включать следующие позиции, разделенные вертикальной чертой, или не иметь их вовсе:
- border, frame, thumb, frameless: Устанавливают форматирование изображения:
- thumb (мини) — уменьшенная версия изображения со ссылкой на оригинал, обтекаемое текстом справа, рекомендуется по умолчанию;
- border (граница) — дает тонкую серую границу (не рекомендуется);
- frame (обрамить) — рамка с подписью;
- frameless (без рамки) — уменьшенное изображение со ссылкой на оригинал, но без рамки и размещенное в самом тексте.
- left (справа), right (слева), center (центр), none (без): Устанавливают горизонтальное выравнивание изображения на странице с обтеканием текстом, рекомендуется выравнивание справа;
- baseline, sub, super, top, text-top, middle, bottom, text-bottom: Устанавливают вертикальное выравнивание изображения на странице;
- {ширина} px: Изменяет размер изображения по заданной ширине, рекомендуется значение 300px;
- x{height}px: Изменяет размер изображения по заданной высоте;
- {ширина}x{высота}px: Изменяет размер изображения по заданным ширине и высоте.
- Пропорции изображения всегда остаются неизменными!
- link={ссылка}: Изображение также может служить ссылкой на что-либо:
-
[[Файл:Example.jpg|20px|link=Справка:Создание_и_редактирование_статей]]→ .
. - Параметр link не может быть использован совместно с thumb, поскольку thumb подразумевает ссылку на увеличенную версию изображения. Также link не может быть использован совместно с frame;
- alt={альтернативный текст}: Изменение альтернативного текста изображения (на случай если изображение не будет загружено);
- class={название класса}: задаёт дополнительный класс элемента
<img />.
Если параметр не совпадает ни с одним из приведённых выше, он по умолчанию считается подписью. Подпись отображается под изображением, если использованы параметры thumb и frame, а также показывается в виде всплывающей подсказки при наведении курсора с параметрами border и frameless. С параметрами thumb и frame в текст подписи можно включать wiki-ссылки и другое форматирование, но в иных случаях форматирование будет игнорироваться.
Для вставки иллюстраций в статьи рекомендуется использовать следующий код (справа — пример получаемой картинки):
[[Файл:Example.jpg|мини|300px|справа|Подпись]]
Если требуется остановить обтекание текстом (например, для заглавного скриншота), следует добавить код {{Разрыв}} после изображения.
Для упрощения вставки изображений в редакторе вики-текста, можно воспользоваться функционалом расширенной панели инструментов, нажав кнопку «Изображение» ![]() .
.
После нажатия на эту кнопку откроется диалоговое окно, в котором можно ввести вышеописанные параметры.
Вставка галерей
Визуальный редактор
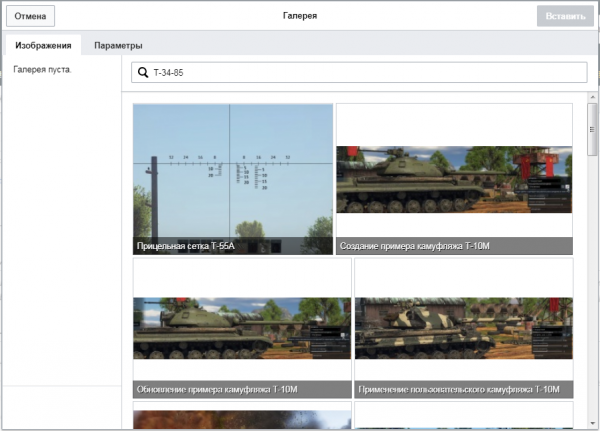
Для вставки галереи изображений в Визуальном редакторе следует выбрать пункт «Галерея» в меню «Вставка». При нажатии на эту кнопку откроется диалоговое окно, в котором можно выбрать для вставки в галерею уже загруженные на вики изображения:
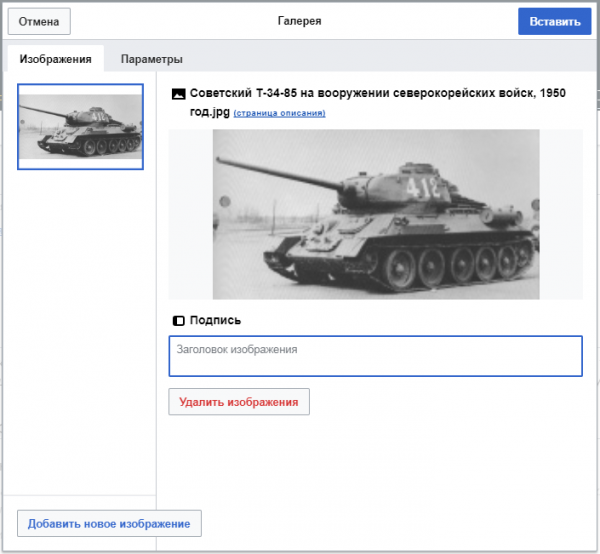
Настройки галереи на вкладке «Параметры» изменять не рекомендуется. Для того, чтобы найти изображения, которые вы хотите включить в галерею, следует воспользоваться поиском. Для выбора изображения кликните по нему левой кнопкой мыши, при этом оно переместится в блок слева и появится окно настройки изображения:
В данном окне можно добавить подпись к изображению в поле «Заголовок изображения», а также удалить изображение из галереи с помощью кнопки «Удалить изображение», если вы передумали его там размещать.
Для того, чтобы добавить следующее изображение в галерею, нажмите кнопку «Добавить новое изображение», окно вернётся к предыдущему состоянию. Все выбранные для размещения в галерее изображения будут размещаться в блоке слева, что позволяет переключаться между ними и менять местами их расположение в галерее путём перетаскивания мышкой. Как только вы выберете все необходимые изображения, нажмите кнопку «Вставить» и готовая галерея появится на странице.
Редактор вики-текста
Для вставки галереи изображений в режиме редактирования вики-текста понадобится следующий, довольно простой код:
<gallery> Файл:Example.jpg|Картинка 1 Файл:Example.jpg|Картинка 2 ... </gallery>
В результате получается такая галерея:
То есть для вставки галереи через редактор вики-текста достаточно между тегами <gallery> написать полное название изображения на вики, и через прямую вертикальную черту подпись к изображению (не обязательно). Количество изображений в галерее не ограничено, но переусердствовать всё же не стоит.
Порядок расположения названий изображений в тегах <gallery> определяет итоговый порядок расположения изображений в готовой галерее.
Дополнительно
Ссылка на страницу изображения
Если поместить двоеточие (:) перед словом Файл:, картинка не будет встроена в текст, вместо этого ссылка будет указывать на страницу картинки.
Например, код:
[[:Файл:Example.jpg]] [[:Файл:Example.jpg|Подсолнухи]]
Отображается так:
Файл:Example.jpg
Подсолнухи
Прямая ссылка на файл
Код:
[[Медиа:Example.jpg]] [[Медиа:Example.jpg|Подсолнухи]]
Отображается как:
Медиа:Example.jpg
Подсолнухи
Подробнее про вставку изображений можно почитать по ссылке: Википедия:Иллюстрирование.